Бизнес давно понял, что адаптивная или мобильная версия сайта – это must have. Иногда на вебсайтах используются различные формы заказов для старых клиентов и новых покупателей. Практически всегда новому клиенту предлагают заполнить форму, содержащую много дополнительных полей. В этом случае лучше постараться разнести заполнение формы во времени, разделив ее на несколько отдельных экранов. Чаще всего https://deveducation.com/blog/adaptivnaya-verstka-sayta/ использование относительных значений предполагает определение координат размещения, а также размеры и масштаб каждого блока по верхней границе. Хотя иногда оказывается удобнее выполнять данные действия относительно каких-либо других элементов.
Разработка адаптивной верстки вместе с Веб-студией WebTune
Это основное отличие от обычного корпоративного или иного сайта готового шаблона. Современный человек все больше и больше времени проводит в сети интернет, используя мобильные устройства. И задача разработчика уже не просто создать сайт или разработать интернет магазин, а сделать его максимально удобным для использования на мобильных устройствах. Таким образом, мы видим, что сегодня, при создании сайта, желательно иметь адаптивный дизайн (мобильную версию), и подойти к ее разработке очень тщательно и с умом, т.к. От качества подхода и разработки зависит удобство использования посетителем вашего ресурса, а ведь удобство клиента — это ваши деньги.
Размеры, масштабы и координаты – все относительно

Веб-серфинг с любого устройства, будь то смартфон, планшет или телевизор, становится почти идентичным. С появлением современных мобильных телефонов возникла и необходимость в адаптивной верстке. На сегодняшний день она является самой востребованной при верстании сайтов. Главная задача заключается в адаптации страниц ресурса под возможности экрана смартфона.
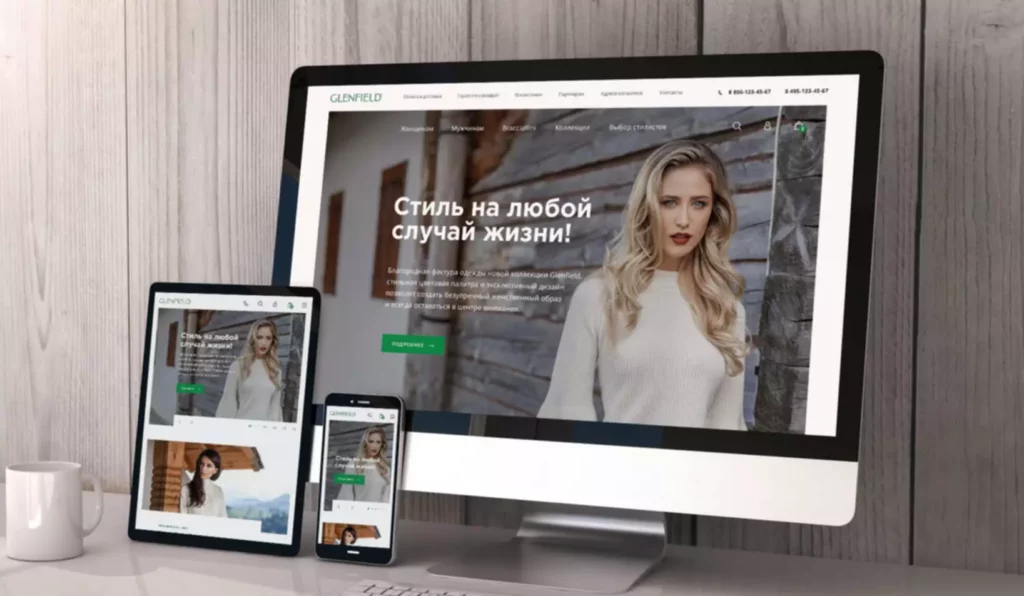
Адаптивная верстка под Desktop и Mobile устройства
Ссылки на десктопный формат в поисковике при автоматическом переходе на версию m.адрес могут не содержать привязанной в мобильном шаблоне аналогичной информации и выдавать ошибку. Смысловая и целевая концепция сайта сохраняется, но для нее пишется отдельный программный код. Порядок элементов, их пропорции, навигация, структура страниц и дизайн может в корне отличаться от полной лаптопной версии, но чаще всего 99% функций и контента сохраняется. Также стоит отметить, что интерфейс остается почти без изменений . Навигация по веб-ресурсу будет удобна с любого устройства.
Как создают адаптивную верстку дизайна?
Например, если интернет-компания работает в нескольких городах, то можно “размножить” образец и сделать сайт под каждый регион. Они будут выдержаны в единой стилистике, визуально похожи, но при этом иметь разницу в наполнении. Верстка дизайна веб-сайта необходима для того, чтобы на основе прототипа создать работающий ресурс. Благодаря верстке все графические элементы, которые разработал дизайнер, “оживают” и начинают обеспечивать полноценную работу сайта. Однако данный этап разработки сайта имеет свою специфику, которую рассмотрим далее в статье.
- Дизайн адаптивного сайта предусматривает использование нескольких макетов для разных типов устройств.
- Добавить реагирующие мета – теги в вашем HTML – документе.2.
- Разработку отдельных мобильных версий многие предпочитают из-за долгой загрузки верстки, адаптированной под гаджеты.
- Горизонтальный или вертикальный тап мобильного устройства станет причиной появления дополнительного меню.
От чего зависит стоимость адаптивного дизайна сайта?
Вследствие этого разработчики делают все возможное для того, чтобы на любых аппаратах созданные ими вебсайты отображались максимально корректно. Как уже было сказано в самом начале, процент посетителей веб-сайтов, использующих для просмотра визуальной информации не только настольные компьютеры, все время увеличивается. Поэтому если вы хотите привлечь максимальную аудиторию, то данный фактор обязательно необходимо учитывать. Но если вы владелец крупной фирмы, то лучше отдать предпочтение мобильной версии сайта.
Page Speed Insights – третий инструмент, предложенный Google. Он ищет ошибки, которые вы допустили при оптимизации сайта, когда вы пытаетесь ускорить загрузку страниц и рендеринг. Адаптивная верстка имеет ряд преимущественных особенностей. Адаптировать ширину экрана под размер дисплея гаджета можно через HTML и CSS. Благодаря современным системам управления сделать это можно за считанные секунды.
Почему адаптивная верстка сайта — архиважная задача при разработке

В результате пользователь может быстро и без проблем просматривать сайт. Адаптивный сайт — это метод настройки всех элементов сайта под размеры экранов мобильных устройств. По сути, сайт сам подстраивается под любые размеры экрана и уменьшает или увеличивает свои элементы. Этот тот же сайт, что и в ноутбуке, просто он более гибкий и удобный для пользователей мобильных телефонов. Адаптивная верстка делает веб-страницы более быстрыми, эта технология позволяет снизить затраты в обслуживании современных сайтов, при этом показатели конверсии становятся более высокими. Адаптивный веб-дизайн тесно связан с эффективным цифровым маркетингом и SEO-оптимизацией, на сегодняшний день продвижение сайта стало невозможным без адаптивности под различные устройства.
Разница может быть только в названиях классов, но общий принцип будет един. Понимание особенностей работы верстальщика поможет корректно поставить ему техническое задание и на выходе получить правильно работающий продукт. Естественно, конечный выбор остается за заказчиком, поэтому специалисты Агентства OCEAN разрабатывают на заказ и адаптивные, и мобильные версии. Фактически, владельцу вебресурса, не желающему возиться с адаптивностью, понадобится два варианта исполнения – для мобилок и для компьютеров.
Это наиболее простой способ, который, к тому же, сокращает количество дополнительных HTML-запросов и в целом упрощает процесс. То есть, мы делим ширину элемента на ширину экрана и получаем нужное нам значение в процентах. Например, наш макет имеет ширину 1000 пикселей и состоит из двух блоков — слева 250 пикселей и справа 530 пикселей.
Адаптивный веб-дизайн сделает ваш интернет-проект универсальным для просмотра на любом устройстве. Даже носимые устройства, такие как умные часы, могут отображать информацию с вашего сайта. По статистике адаптивность способствует увеличению продаж так называемым «горячим» клиентам.
Max-width — удобное и полезное свойство, однако оно не будет работать, если вы используете на странице встраиваемые медиа. Например, если вы встроите на страницу видео с YouTube, max-width в отношении не сработает. Предварительно найдите другие адаптивные сайты, посмотрите, как разработчики обыгрывают их концепции. Основополагающим звеном, при помощи которого создаются макеты, является сетка. При этом адаптивность верстки обеспечивается применением именно гибкой сетки. Вместе с ней между элементами постоянно будет интервал, а из-за своих пропорций они смогут подстраиваться под определенную ширину экрана.
Если на вашем вебсайте размещаются формы, например для оформления заказов, кто крайне желательно, чтобы они были максимально короткими. Ментальность посетителя, заходящего с планшета или смартфона, несколько отличается от ментальности пользователя компьютера. Первый обычно действует быстрее, и не любит впустую терять время на просмотр подробных, хоть и очень красивых форм. Основной проблемой, которая встает на пути разработчиков вебсайтов, является большое разнообразие стандартов, применяемых при создании электронных аппаратов. В основном это связано с разными характеристиками дисплеев. Этот инструмент дает возможность пользоваться им как в рамках одной страницы, так и шаблона сайта.
Правила верстки можно соблюдать при определённых действиях. Для этого необходимо знать об возможностях и функциях каждого инструмента верстальщика. Первые предназначены для работы с изображениями, вторые – с текстами, а также есть и гибридные, благодаря которым можно осуществлять работу вручную используя коды. Без адаптивной верстки невозможно представить современную веб-разработку и дизайн.
Поэтому разработчику придется идти на компромисс, тщательно взвешивая какое свойство вебсайта ему и заказчику важнее – скорость загрузки или супероригинальный дизайн. Не стоит забывать про такую специфическую особенность мобилок, как автоматический поворот изображения при физическом переворачивании гаджета. При этом картинка должна сама подстроиться для наилучшего отображения.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
